CSS color palette generator
CSS color palette generator
get colors
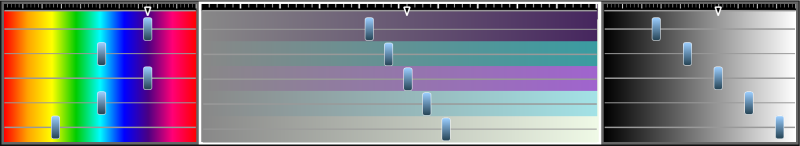
HUE
SATURATION
LUMINOSITY
H
U
E
U
E
S
A
T
A
T
L
I
G
H
T
I
G
H
T
parallel:
spread equal:
spread mix:
spread 2 vs 3:
spread 1 vs 4: